Beispiel für Switch In Bumper

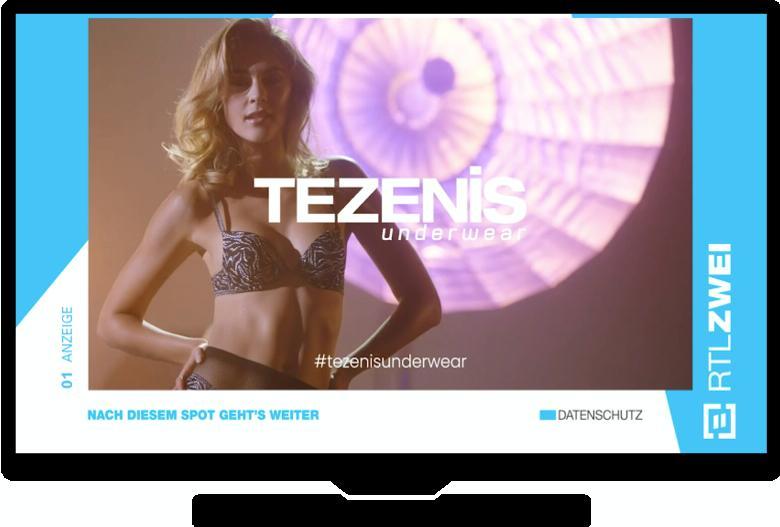
Beispiel für Switch in Spot

- Ausspielung nach dem Ein- oder Umschaltvorgang während des laufenden Programms
- Der in einen redaktionellen Rahmen gebettete Kundenspot legt sich beim Switch In Spot für ca. 10 Sekunden, beim Switch In Bumper für ca. 6 Sekunden über das lineare Programm.
- Individuell adressierbares Bewegtbild im Splitscreen
- Interaktiv gestaltbar (Click-2-Video, Microsite)
- Nach verschiedenen Targeting-Kriterien aussteuerbar
- Erlaubt Kontaktklassenmanagement
Beispiele:
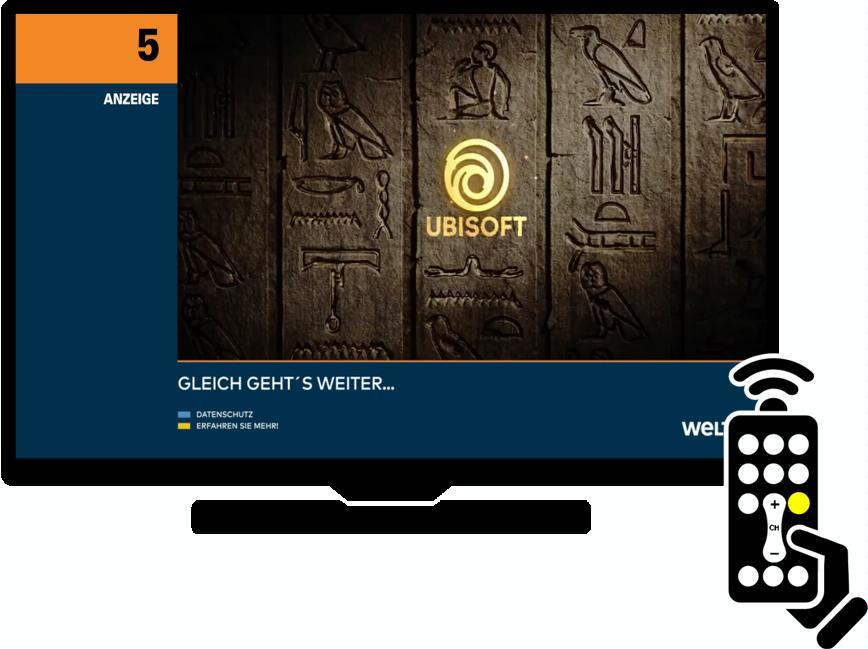
Switch In Bumper mit Yellow Button-Interaktion

Switch In Bumper

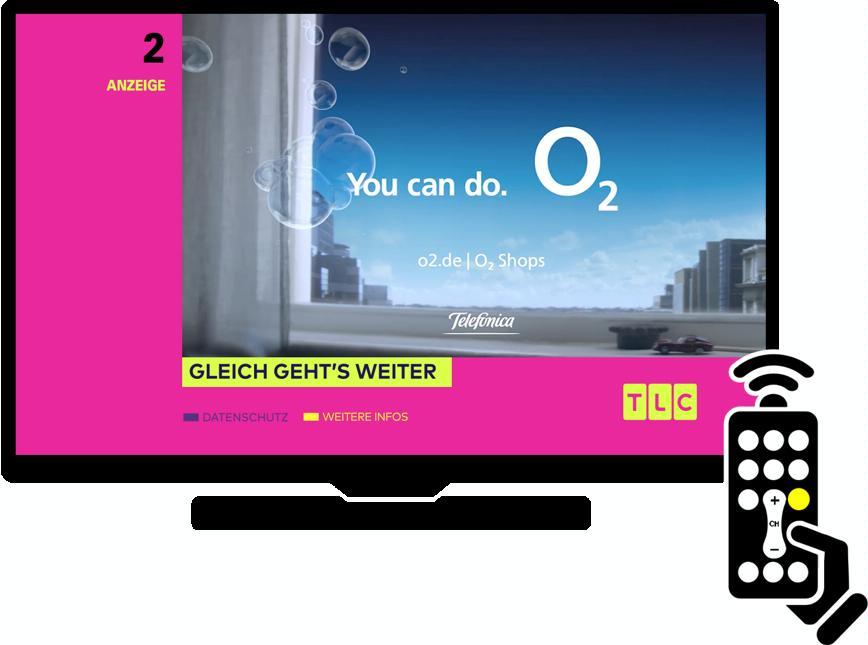
Switch In Spot mit Yellow Button-Interaktion

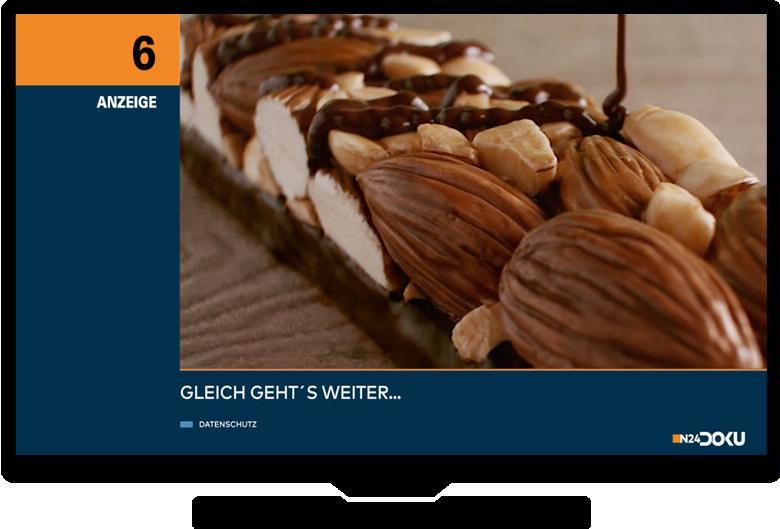
Switch In Spot

- Volle Aufmerksamkeit für Bewegtbild während Umschaltvorgangs im Programmumfeld
- Alle Targetings einsetzbar
- Interaktion möglich
- Selektive Zielgruppenansprache
- Videoformat: MP4, H.264
- Bildgröße: 1280 x 720 px
- Framerate: 25 fps
- Profile: 4.0 high, optimiert für Web
- Bitrate: 192/1800 KBit/s max. a/v Bitrate
- Lautheit ~-23 LUFS
- Standardlänge des Videos: 10 Sekunden (Switch In Spot), 6 Sekunden (Switch In Bumper)
Die detaillierten Spezifikationen auf Deutsch und Englisch finden Sie hier.


